Build a page
Introduction
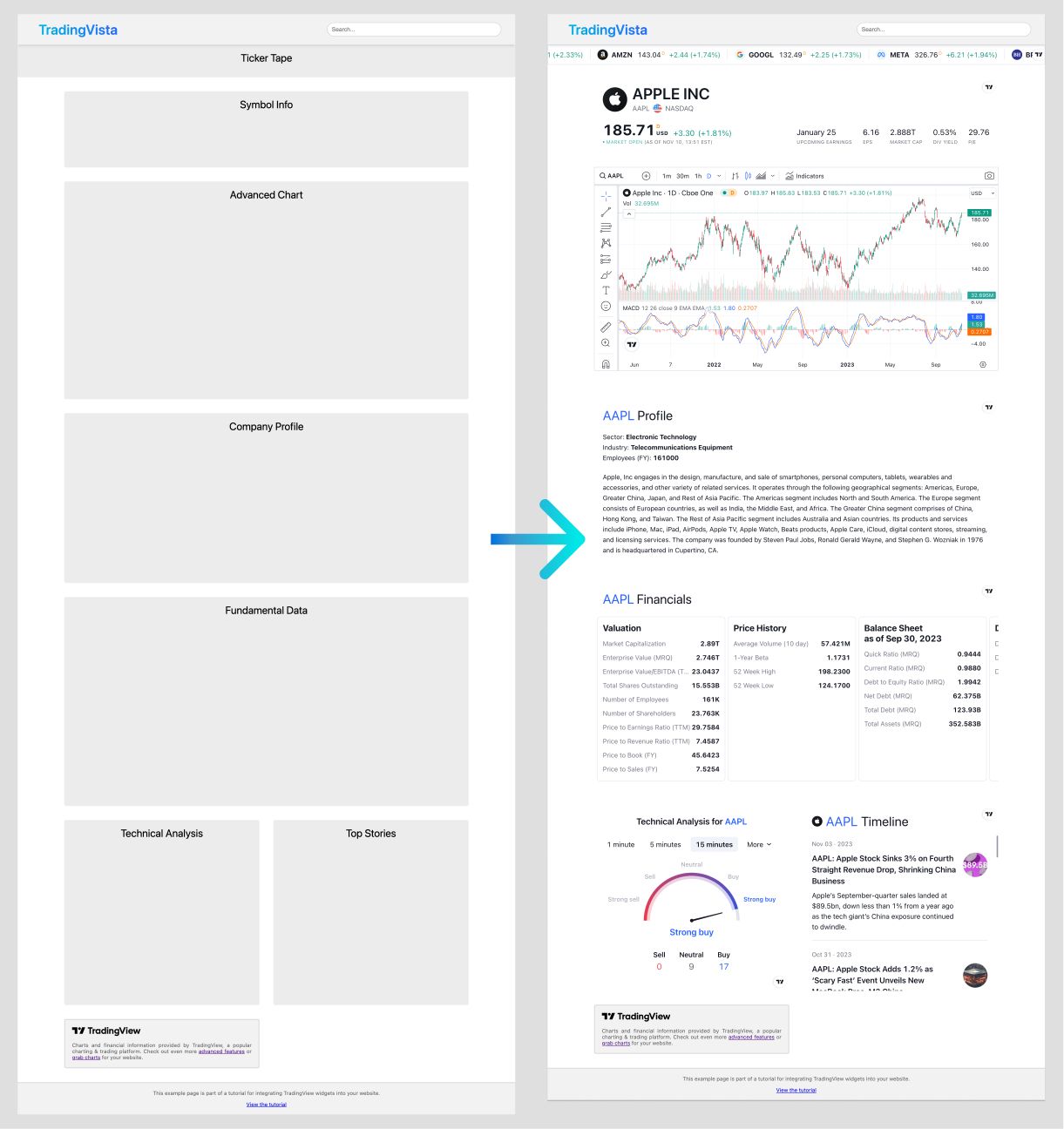
Welcome to our tutorial on creating a comprehensive stock symbol page with accurate, up-to-date data using TradingView’s widgets. This tutorial will show you how to turn a simple webpage into an aesthetically appealing and interactive configuration that offers real-time information about specific stocks. The widgets used will include:
You will start with a simple HTML page structure and gradually integrate each TradingView widget. Step-by-step you will learn how to configure each widget from embedded code to precise placement on the page. By the end, you will be able to dynamically change symbols and use the Ticker Tape for navigation, thus providing a navigational mechanism for users to select the stock they want to view.
Tutorial structure
The tutorial is divided into four parts:
- Getting started
- Setting up the page structure
- Integrating TradingView Widgets into the page
- Widget integration
- Integrating the Ticker Tape Widget
- Integrating the Symbol Info Widget
- Adding the Advanced Chart Widget
- Integrating the remaining Widgets (Company Profile, Fundamental Data, Technical Analysis, Top Stories)
- Advanced handling
- Dynamically changing the symbol
- Reading the symbol from the query string
- Changing symbol within the Widget options
- Template elements and embedding scripts
- Migrating embed code into template elements
- Cloning template into the document
- Dynamically changing the symbol
- Navigational approach
- Using the ticker tape for navigation
Final result
To see the final result of this tutorial in action, you can visit the demo page. Here, you’ll be able to explore the finished stock symbol page, complete with integrated TradingView widgets and interactive data display.